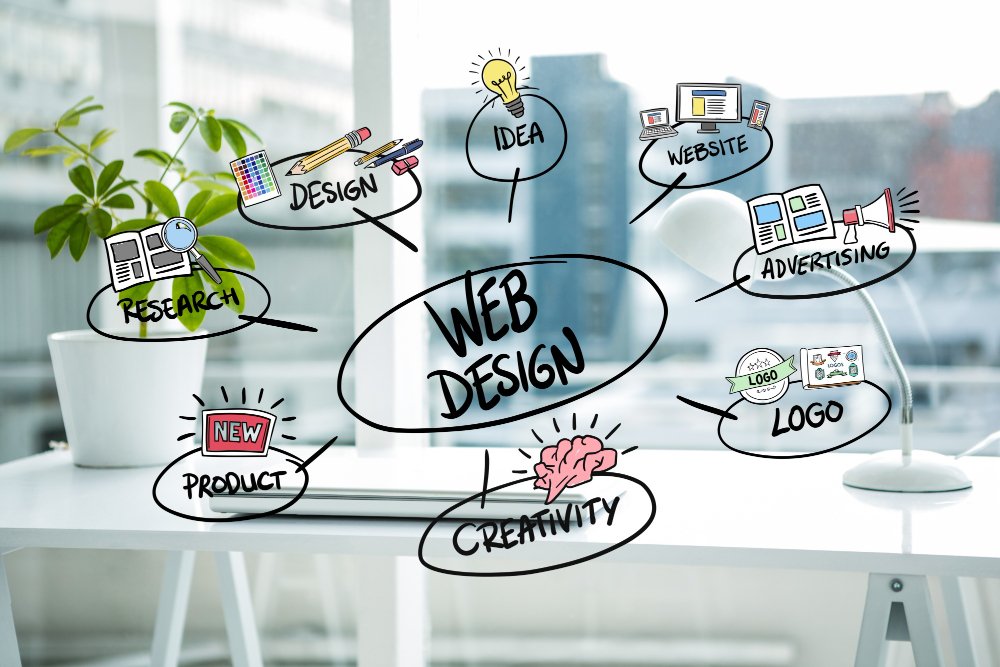
Connaitre les tendances de web design 2023 est essentiel pour les designers web. Ils doivent suivre les tendances actuelles et de se tenir informé des changements à venir. Dans cet article, nous allons explorer les principales tendances de web design à surveiller en 2023, en mettant l’accent sur des sujets tels que la conception mobile-first, la personnalisation de l’expérience utilisateur, la typographie, la durabilité et l’accessibilité.
Le design web est une discipline qui évolue constamment. Les tendances de web design d’aujourd’hui peuvent rapidement devenir obsolètes demain. C’est pourquoi il est important de suivre de près les tendances et les développements actuels. Les designers web doivent rester informés sur les dernières technologies, les outils et les techniques de design pour créer des sites web modernes, esthétiques et fonctionnels. Dans cet article, nous allons explorer les principales tendances de web design à surveiller en 2023.

Le nombre d’utilisateurs de smartphones continue d’augmenter à travers le monde. Ainsi, il est de plus en plus important pour les designers web de concevoir des sites web avec une approche mobile-first. Cela signifie que les designs doivent être conçus en pensant d’abord à l’expérience utilisateur mobile, avant d’être adaptés aux écrans d’ordinateur.
Les sites web mobile-first ont des avantages considérables. Ils sont plus rapides à charger, ce qui est essentiel pour offrir une expérience utilisateur agréable sur mobile. Les designs mobile-first sont également plus épurés et plus simples, ce qui facilite la navigation pour les utilisateurs mobiles. Les designers peuvent utiliser des outils tels que Google Mobile-Friendly Test pour s’assurer que leur site est facile à naviguer et rapide à charger sur les appareils mobiles.
La personnalisation de l’expérience utilisateur est une tendance de web design qui a connu une croissance significative ces dernières années. Les sites web personnalisés offrent une expérience plus engageante et plus satisfaisante pour les utilisateurs. Les designers peuvent utiliser l’IA et les données des utilisateurs pour personnaliser le contenu, les offres et les promotions en fonction des préférences et des comportements de chaque utilisateur.
Il existe plusieurs moyens de personnaliser l’expérience utilisateur. Les designers peuvent créer des landing pages personnalisées en fonction des sources de trafic, des géolocalisations ou des comportements de l’utilisateur. Ils peuvent également personnaliser le contenu et les offres en fonction des données utilisateur telles que le sexe, l’âge, la localisation, etc. Des outils tels que Google Optimize permettent aux designers de tester différentes variantes de sites web pour voir lesquelles offrent la meilleure expérience utilisateur.
La typographie est un élément clé du design web. Elle permet de transmettre l’identité visuelle de la marque, de renforcer la personnalité du site web et de donner une indication sur le ton de voix utilisé. La typographie est également importante pour la lisibilité du site web, car une mauvaise typographie peut rendre le texte difficile à lire et à comprendre. En 2023, nous verrons une utilisation plus créative de la typographie dans le design web.
La tendance de la typographie personnalisée
Les typographies personnalisées ou « custom fonts » deviennent de plus en plus populaires dans le design web. Les typographies personnalisées offrent aux designers la possibilité de créer des designs uniques et d’exprimer la personnalité de la marque de manière plus créative. Cela peut aider les sites web à se démarquer et à se différencier de la concurrence.
Les typographies personnalisées peuvent être créées à partir de zéro ou à partir de polices existantes. Il existe de nombreux outils en ligne pour créer des polices personnalisées, tels que FontStruct, FontArk, et FontLab. Les typographies personnalisées peuvent également être achetées sur des sites tels que Google Fonts, Adobe Fonts, et Fonts.com.
La tendance des typographies en gras
Les typographies en gras ou « bold fonts » sont également une tendance de web design à suivre en 2023. Les typographies en gras sont utilisées pour créer des designs plus impactants et attirer l’attention des utilisateurs sur des éléments clés. Les typographies en gras peuvent être utilisées pour les titres, les sous-titres et les call-to-actions.
Les typographies en gras sont particulièrement utiles sur les écrans de petite taille tels que les smartphones. Elles aident à améliorer la lisibilité du texte en le rendant plus facile à lire et à comprendre. Les designers peuvent utiliser des typographies en gras pour mettre en valeur les informations les plus importantes sur les sites web mobiles.
La tendance du minimalisme
Le minimalisme est une tendance de design qui est présente depuis quelques années et qui continuera à s’imposer en 2023. Le minimalisme consiste à utiliser un design simple et épuré pour créer des sites web plus clairs et plus faciles à naviguer. Dans le cadre de la typographie, le minimalisme se traduit par l’utilisation de polices plus simples et plus lisibles.
Le minimalisme est particulièrement adapté aux sites web mobiles, car il permet de réduire la quantité de contenu affiché sur l’écran, tout en offrant une expérience utilisateur agréable et facile à comprendre. Les designers peuvent utiliser des polices plus simples, telles que la typographie sans-serif, pour améliorer la lisibilité du texte sur les sites web mobiles.
Conclusion
En conclusion, la typographie est un élément clé du design web. En 2023, nous verrons une utilisation plus créative de la typographie dans le design web. Les typographies personnalisées, les typographies en gras et le minimalisme sont des tendances de web design à suivre. Les designers peuvent utiliser ces tendances pour améliorer la lisibilité du texte, renforcer l’identité visuelle de la marque
Les couleurs jouent un rôle important dans le web design car elles peuvent influencer les émotions et les comportements des utilisateurs. Les couleurs peuvent également aider à communiquer l’identité de la marque et à différencier un site web de ses concurrents. En 2023, nous verrons une utilisation plus créative et diversifiée des couleurs dans le web design.
La psychologie des couleurs
La psychologie des couleurs est l’étude de la façon dont les couleurs peuvent influencer les émotions, les attitudes et les comportements des personnes. Les couleurs peuvent transmettre des émotions positives ou négatives, des sentiments de chaleur ou de froideur, d’excitation ou de calme. Il est donc important de choisir les couleurs appropriées en fonction de l’objectif du site web.
Les couleurs peuvent être utilisées pour renforcer l’identité de la marque et pour différencier un site web de ses concurrents. Par exemple, les couleurs rouge et blanche sont souvent associées à la marque Coca-Cola, tandis que les couleurs bleu et blanc sont associées à la marque Facebook. Les couleurs peuvent également être utilisées pour attirer l’attention sur des éléments importants du site web, tels que les boutons d’appel à l’action.
La tendance des couleurs vives et audacieuses
En 2023, nous verrons une utilisation plus créative et audacieuse des couleurs dans le web design. Les couleurs vives et saturées seront plus populaires, notamment dans les dégradés et les motifs. Les couleurs audacieuses peuvent aider les sites web à se démarquer et à attirer l’attention des utilisateurs.
Les designers peuvent utiliser des couleurs vives pour renforcer l’identité de la marque et pour communiquer des émotions positives. Les couleurs vives peuvent également être utilisées pour attirer l’attention sur des éléments clés du site web, tels que les titres et les call-to-actions.
La tendance du minimalisme et de la palette de couleurs restreinte
Le minimalisme est une tendance de design qui se poursuivra en 2023. Le minimalisme consiste à utiliser un design simple et épuré pour créer des sites web plus clairs et plus faciles à naviguer. Dans le cadre de l’utilisation des couleurs, le minimalisme se traduit souvent par une palette de couleurs restreinte, avec des couleurs simples et contrastées.
Les designers peuvent utiliser une palette de couleurs restreinte pour améliorer la cohérence du design et pour simplifier la navigation sur le site web. Cela peut également aider à réduire la charge cognitive des utilisateurs et à améliorer l’expérience utilisateur.
La tendance des couleurs pastel
Les couleurs pastel seront également une tendance de web design à suivre en 2023. Les couleurs pastel sont douces et apaisantes, et peuvent aider à créer une atmosphère calme et détendue sur le site web. Les couleurs pastel peuvent être utilisées pour créer un design minimaliste et épuré, tout en ajoutant une touche de couleur subtile.
Les couleurs pastel peuvent être utilisées pour renforcer l’identité de la marque et pour transmettre une émotion positive, comme le calme, la paix et la sérénité.
Les couleurs et l’accessibilité
L’accessibilité est un aspect important du web design qui doit être pris en compte lors de l’utilisation des couleurs. Les designers doivent s’assurer que le contraste entre le texte et le fond est suffisant pour que les utilisateurs puissent lire le contenu facilement. Les personnes atteintes de daltonisme ou d’autres problèmes de vision peuvent avoir des difficultés à distinguer certaines couleurs, il est donc important de choisir des couleurs qui soient facilement distinguables.
Les designers peuvent utiliser des outils tels que WebAIM Color Contrast Checker pour vérifier si les couleurs choisies ont un contraste suffisant. En général, il est recommandé d’utiliser des couleurs contrastées pour améliorer la lisibilité du contenu.
Exemples de sites web utilisant les couleurs de manière créative
Conclusion
En conclusion, les couleurs sont un aspect important du web design qui peut avoir un impact sur l’expérience utilisateur et sur l’identité de la marque. En 2023, nous verrons une utilisation plus créative et diversifiée des couleurs dans le web design, avec une tendance vers les couleurs vives et audacieuses, le minimalisme et la palette de couleurs restreinte. Il est important de prendre en compte l’accessibilité lors de l’utilisation des couleurs et de s’assurer que les couleurs choisies renforcent l’objectif du site web. Les designers peuvent utiliser des outils en ligne pour vérifier le contraste entre les couleurs et améliorer la lisibilité du contenu.
L’accessibilité est un aspect crucial du web design qui permet à tous les utilisateurs, y compris les personnes atteintes d’un handicap, de naviguer sur un site web. Il s’agit d’un élément clé pour offrir une expérience utilisateur inclusive et positive, et est de plus en plus considéré comme une priorité dans le développement de sites web.
Qu’est-ce que l’accessibilité dans le web design?
L’accessibilité dans le web design consiste à concevoir des sites web qui peuvent être utilisés par tous les utilisateurs, y compris ceux qui ont des handicaps ou des limitations physiques. Les handicaps peuvent inclure la cécité, la surdité, la déficience motrice, les troubles cognitifs, les troubles visuels et les troubles de la parole.
Les sites web doivent être conçus de manière à être utilisables par tous les utilisateurs, y compris ceux qui ont des dispositifs d’assistance tels que les lecteurs d’écran, les claviers alternatifs et les logiciels de reconnaissance vocale.
Pourquoi l’accessibilité est-elle importante dans le web design?
L’accessibilité est importante dans le web design car elle permet de garantir que tous les utilisateurs, y compris ceux qui ont des handicaps ou des limitations physiques, peuvent naviguer sur un site web. L’accessibilité est également une exigence légale dans de nombreux pays, et les sites web qui ne sont pas accessibles peuvent faire l’objet de poursuites judiciaires.
De plus, l’accessibilité est importante pour l’image de marque d’une entreprise. Les entreprises qui se soucient de l’accessibilité montrent qu’elles se préoccupent des besoins de tous les utilisateurs, ce qui peut renforcer leur réputation et leur fidélité des clients.
Les principes de l’accessibilité dans le web design
Pour garantir l’accessibilité dans le web design, les designers doivent respecter certains principes clés :
Exemples de sites web avec une bonne accessibilité
Comment tester l’accessibilité d’un site web
Il existe de nombreux outils en ligne pour tester l’accessibilité d’un site web. Voici quelques-uns des outils les plus populaires :
Les avantages de l’accessibilité dans le web design
L’accessibilité dans le web design offre de nombreux avantages, notamment :
Conclusion
L’accessibilité est un élément clé du web design moderne, qui permet à tous les utilisateurs, y compris ceux qui ont des handicaps, de naviguer sur un site web. Les sites web accessibles offrent de nombreux avantages, notamment l’élargissement de l’audience, l’amélioration de la réputation de l’entreprise et l’amélioration de l’expérience utilisateur pour tous les utilisateurs. Les designers de sites web doivent respecter les principes clés de l’accessibilité pour garantir que leur site web est utilisable pour tous les utilisateurs.
La navigation et la disposition des éléments sur un site web sont des éléments clés du web design. Une bonne navigation permet aux utilisateurs de trouver facilement ce qu’ils cherchent, tandis qu’une mauvaise disposition peut rendre le site web confus et difficile à utiliser. Dans ce chapitre, nous allons examiner les principes clés de la navigation et de la disposition des éléments sur un site web.
Principes de base de la navigation sur un site web
La navigation sur un site web doit être simple et intuitive. Voici quelques principes de base de la navigation sur un site web :
Principes de base de la disposition des éléments sur un site web
La disposition des éléments sur un site web est également importante pour garantir que le site web est facile à utiliser. Voici quelques principes de base de la disposition des éléments sur un site web :
Exemples de sites web avec une bonne navigation et une bonne disposition
Voici quelques exemples de sites web avec une bonne navigation et une bonne disposition :
Conclusion
La navigation et la disposition des éléments sur un site web sont des éléments clés du web design. Les designers de sites web doivent respecter les principes clés de la navigation et de la disposition des éléments pour garantir que leur site web est facile à utiliser et agréable à regarder. Les exemples de sites web avec une bonne
Les images et la vidéo sont des éléments clés du web design. Ils peuvent aider à rendre un site web plus intéressant et plus facile à utiliser. Dans ce chapitre, nous allons examiner l’utilisation des images et de la vidéo dans le web design.
L’utilisation des images dans le web design
Les images peuvent aider à rendre un site web plus attrayant et plus facile à utiliser. Voici quelques principes de base pour utiliser les images dans le web design :
L’utilisation de la vidéo dans le web design
La vidéo est un moyen efficace de transmettre des informations sur un site web. Voici quelques principes de base pour utiliser la vidéo dans le web design :
Exemples de sites web avec une utilisation réussie des images et de la vidéo
Voici quelques exemples de sites web qui utilisent les images et la vidéo avec succès :
Conclusion
Les images et la vidéo sont des éléments importants du web design. Ils peuvent aider à rendre un site web plus intéressant et plus facile à utiliser. Les designers de sites web doivent respecter les principes clés de l’utilisation des images et de la vidéo pour garantir que leur site web est de haute qualité et agréable à utiliser. Les exemples de sites web avec une utilisation réussie des images et de la vidéo montrent comment ces éléments peuvent être utilisés avec succès.
Les animations et les interactions sont des éléments clés du web design moderne. Ils peuvent aider à rendre un site web plus dynamique et plus engageant pour les utilisateurs. Dans ce chapitre, nous allons examiner l’utilisation des animations et des interactions dans le web design.
L’utilisation des animations dans le web design
Les animations peuvent aider à rendre un site web plus dynamique et plus intéressant. Voici quelques principes de base pour utiliser les animations dans le web design :
L’utilisation des interactions dans le web design
Les interactions peuvent aider à rendre un site web plus facile à utiliser et plus engageant pour les utilisateurs. Voici quelques principes de base pour utiliser les interactions dans le web design :
Exemples de sites web avec une utilisation réussie des animations et interactions
Voici quelques exemples de sites web qui utilisent les animations et les interactions avec succès :
Conclusion
Les animations et les interactions sont des éléments clés du web design moderne. Ils peuvent aider à rendre un site web plus dynamique et plus engageant pour les utilisateurs. Les designers de sites web doivent respecter les principes clés de l’utilisation des animations et des interactions pour garantir que leur site web est de haute qualité et agréable à utiliser. Les exemples de sites web avec une utilisation réussie des animations et des interactions montrent comment ces éléments peuvent être utilisés avec succès.
Aujourd’hui, la plupart des gens accèdent à Internet depuis leur smartphone. Cela signifie qu’il est essentiel pour les sites web de fonctionner correctement sur les appareils mobiles. Dans ce chapitre, nous allons examiner les sites web responsives et mobile-first.
Les sites web responsives
Les sites web responsives sont conçus pour s’adapter à toutes les tailles d’écran. Cela signifie que le site web sera facilement accessible et utilisable sur les smartphones, les tablettes, les ordinateurs portables et les ordinateurs de bureau.
Les sites web responsives utilisent des techniques telles que la mise en page flexible et l’adaptation des images pour garantir que le site web s’affiche correctement sur tous les appareils. Les sites web responsives garantissent une expérience utilisateur cohérente et agréable, quel que soit le type d’appareil utilisé pour accéder au site.
Les sites web mobile-first
Les sites web mobile-first sont conçus en pensant d’abord à l’expérience utilisateur mobile. Les sites web mobile-first utilisent des techniques telles que la priorisation du contenu important et la mise en page simplifiée pour garantir que le site web fonctionne bien sur les smartphones.
Les sites web mobile-first sont importants car ils répondent aux besoins des utilisateurs mobiles, qui représentent une grande partie du trafic web. Les sites web mobile-first garantissent une expérience utilisateur cohérente et agréable, même pour les utilisateurs qui accèdent au site depuis leur smartphone.
Exemples de sites web responsives et mobile-first
Voici quelques exemples de sites web responsives et mobile-first :
Conclusion
Les sites web responsives et mobile-first sont essentiels pour garantir une expérience utilisateur cohérente et agréable, quel que soit l’appareil utilisé pour accéder au site web. Les sites web responsives s’adaptent à toutes les tailles d’écran, tandis que les sites web mobile-first sont conçus en pensant d’abord à l’expérience utilisateur mobile. Les exemples de sites web responsives et mobile-first montrent comment ces techniques peuvent être utilisées avec succès pour garantir une expérience utilisateur optimale. Les designers de sites web doivent se concentrer sur la conception de sites web responsives et mobile-first pour répondre aux besoins des utilisateurs mobiles et garantir le succès de leur site web.
La sécurité est une considération importante pour tout site web. Un site web qui n’est pas sécurisé peut être la cible de pirates informatiques, ce qui peut entraîner la perte de données sensibles ou la propagation de logiciels malveillants. Dans ce chapitre, nous allons examiner l’importance de la sécurité dans le web design.
Les menaces de sécurité courantes
Il existe plusieurs menaces de sécurité courantes pour les sites web, notamment :
Les meilleures pratiques de sécurité dans le web design
Voici quelques-unes des meilleures pratiques de sécurité pour les sites web :
Les outils de sécurité pour les sites web
Il existe de nombreux outils de sécurité disponibles pour les sites web, notamment :
Conclusion
La sécurité est un aspect important de tout site web. Les menaces de sécurité courantes, telles que les attaques par force brute, les injections SQL et les scripts entre sites (XSS), doivent être prises en compte lors de la conception d’un site web. Les meilleures pratiques de sécurité, telles que l’utilisation de HTTPS, les mises à jour régulières des logiciels et l’utilisation de mots de passe forts, sont essentielles pour protéger le site web contre les attaques.
Le web design est un processus complexe qui nécessite l’utilisation de nombreux outils et ressources pour créer un site web fonctionnel et esthétique. Dans ce chapitre, nous allons examiner certains des outils et ressources les plus utiles pour le web design.
Outils de design graphique
Les outils de design graphique, tels que Photoshop, Illustrator et Sketch, sont indispensables pour créer des designs visuels pour le web. Ces outils permettent de créer des maquettes de sites web, des illustrations, des logos et des graphiques pour le web.
Outils de développement de sites web
Les outils de développement de sites web, tels que Visual Studio Code, Sublime Text et Atom, sont utilisés pour écrire le code HTML, CSS et JavaScript d’un site web. Ces outils offrent des fonctionnalités de débogage, de syntaxe en surbrillance et d’intégration Git.
Systèmes de gestion de contenu (CMS)
Les systèmes de gestion de contenu, tels que WordPress, Joomla et Drupal, sont utilisés pour gérer le contenu d’un site web. Ces outils permettent de créer, modifier et supprimer des pages, des articles de blog et des images.
Bibliothèques et frameworks
Les bibliothèques et frameworks, tels que jQuery, React et Bootstrap, sont des collections de code pré-écrit pour faciliter le développement de sites web. Ces outils offrent des fonctionnalités de base pour la création de sites web, telles que la gestion des événements, la manipulation du DOM et la conception réactive.
Outils de test et d’optimisation
Les outils de test et d’optimisation, tels que Google Analytics et GTmetrix, sont utilisés pour mesurer les performances d’un site web et pour identifier les problèmes de vitesse et de convivialité. Ces outils fournissent des informations sur le temps de chargement des pages, les taux de rebond et les comportements des utilisateurs.
Conclusion
Le web design est un processus complexe qui nécessite l’utilisation de nombreux outils et ressources pour créer un site web esthétique et fonctionnel. Les outils de design graphique, de développement de sites web, de gestion de contenu, de bibliothèques et frameworks, de test et d’optimisation, ainsi que les ressources de conception, sont tous des éléments clés du processus de création d’un site web réussi. En utilisant les bons outils et en s’appuyant sur les ressources appropriées, les designers peuvent créer des sites web qui répondent aux exigences des clients et offrent une expérience utilisateur optimale.
Le web design est un domaine en constante évolution, avec de nouvelles tendances et technologies qui apparaissent régulièrement. Il est important pour les designers de rester à jour avec les dernières tendances et de s’adapter aux changements pour créer des sites web qui répondent aux besoins des utilisateurs.
Nous avons vu dans ce guide que le web design est un processus complexe qui nécessite la prise en compte de nombreux éléments tels que la typographie, les couleurs, l’accessibilité, la navigation, les images et les animations, ainsi que la sécurité. Les designers doivent tenir compte de tous ces éléments pour créer des sites web efficaces, esthétiques et faciles à utiliser.
Perspectives pour l’avenir du web design
L’avenir du web design est passionnant, avec l’émergence de nouvelles technologies et tendances qui continuent de remodeler le paysage du web design. Voici quelques-unes des tendances actuelles et futures qui pourraient avoir un impact sur l’avenir du web design :
En somme, le web design est un domaine en constante évolution, avec de nouvelles tendances et technologies qui apparaissent régulièrement. En restant à jour avec les dernières tendances et en s’adaptant aux changements, les designers peuvent créer des sites web efficaces, esthétiques et faciles à utiliser qui répondent aux besoins des utilisateurs.

Graphiste Web Designer, je travaille depuis près de 20 ans dans les domaines de l’image. Du graphisme à la vidéo en passant par la photo, c’est toute une vie que je dédie à mes passions.